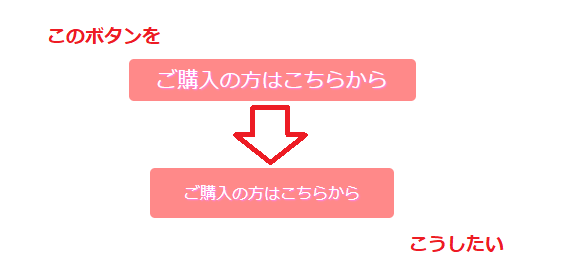
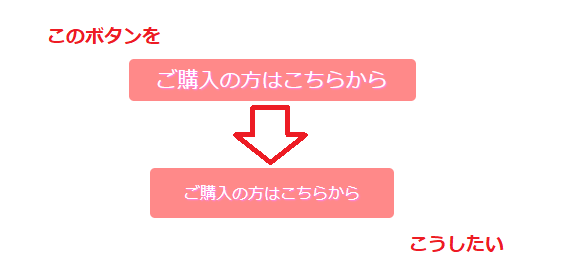
投稿ページや固定ページにボタンを設置するのに非常に便利なプラグイン【Shortcodes Ultimate】ですが、いざボタンを設置してみると、
「なんだかボタンサイズに比べて文字が大きいような、、、」
おそらくCSSなど知識がある方にはなんてことのない問題だと思うのですが、検索しても出てこなかったため、覚書もかねて残しておきます。
Shortcodes Ultimateでボタンはそのままで文字サイズのみ変更する方法。

画像だとわかりづらいかと思いますが、ボタンのボックスに対して、中の文字を変更(今回は小さく)する方法になります。
といっても知ってしまえばやり方は簡単で、
<font size=”数字”>~</font>を入れる
「Shortcodes Ultimate」で作成したHTMLに
<font size=”数字”>ご購入の方はこちら</font>
を入れるだけでした。数字の部分には“1~7の整数”をいれてください。
入れ方
先ほどのボタンの場合、「Shortcodes Ultimate」を使って「ショートコードを挿入」すると、[テキスト]モードに表示される、
ご購入の方はこちら
という文字の前後に、
<font size="3">ご購入の方はこちらから</font>
このように加えるだけで、文字のサイズを調整できます。
ご参考になれば幸いです。
※[ビジュアル]モードの状態で入れても、うまく反映されないので、[テキスト]モードにして入れるようにしてください。