この記事は2018/12/7より公開されたWordPress 5.0新エディタ「Gutenberg」を使っている方向けの記事です。
文字の色を一部だけ変えたい
このブログもWordPressを使って運営しておりますが、2018年度末より公開された5.0以降の前後でとある問題が起きました。それが、
一部の文字色だけを変更できない!
ということ…それまで使っていたエディタでは文章の一部の文字色だけ変えることがワード(Word)のように直感的にできたのですが、「Gutenberg」では
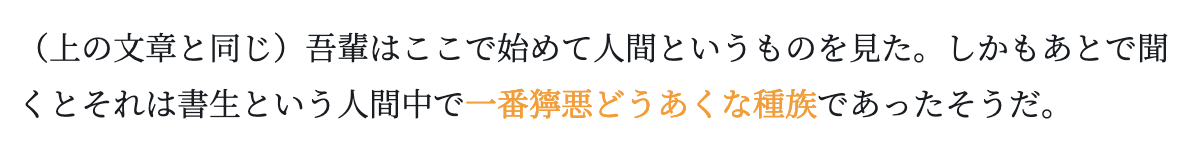
一部の文字色を変更するとこのようにその一文全部の文字色が変わってしまうのです。

私もしばらくは諦めていたのですが、やはりブログを書いていると「この文字だけ強調したいなぁ」と思うことが出てきました。
というわけで、今回はそんな新エディタWordPress5.0「Gutenberg」で一部分だけ文字色を変える方法を書いておきます。
*おそらく遅かれ早かれ旧エディタのように直感的に変えることができるようになると思いますが、それまでの一時的な案として。
旧エディタではできた
先述の通り、「一部の文字色だけ変える」というのは旧エディタではできていました。ということは、そう
旧エディタに戻せばできる
ことになります。ネット上にも新しい「Gutenberg」が使いづらいということでプラグイン「Classic Editor」を導入して旧エディタを使う方法が紹介されていますが、今後のことを考えるとやはり新エディタに慣れておきたい。
WordPress5.0から新エディターである「Gutenberg」がリリースされました。 Gutenbergは機能性に…
そんな時に便利なのが、ブロック追加の時に表れる「クラシック」ブロックです。
文の一部の文字色を変える方法
旧エディタを一部にだけ入れる
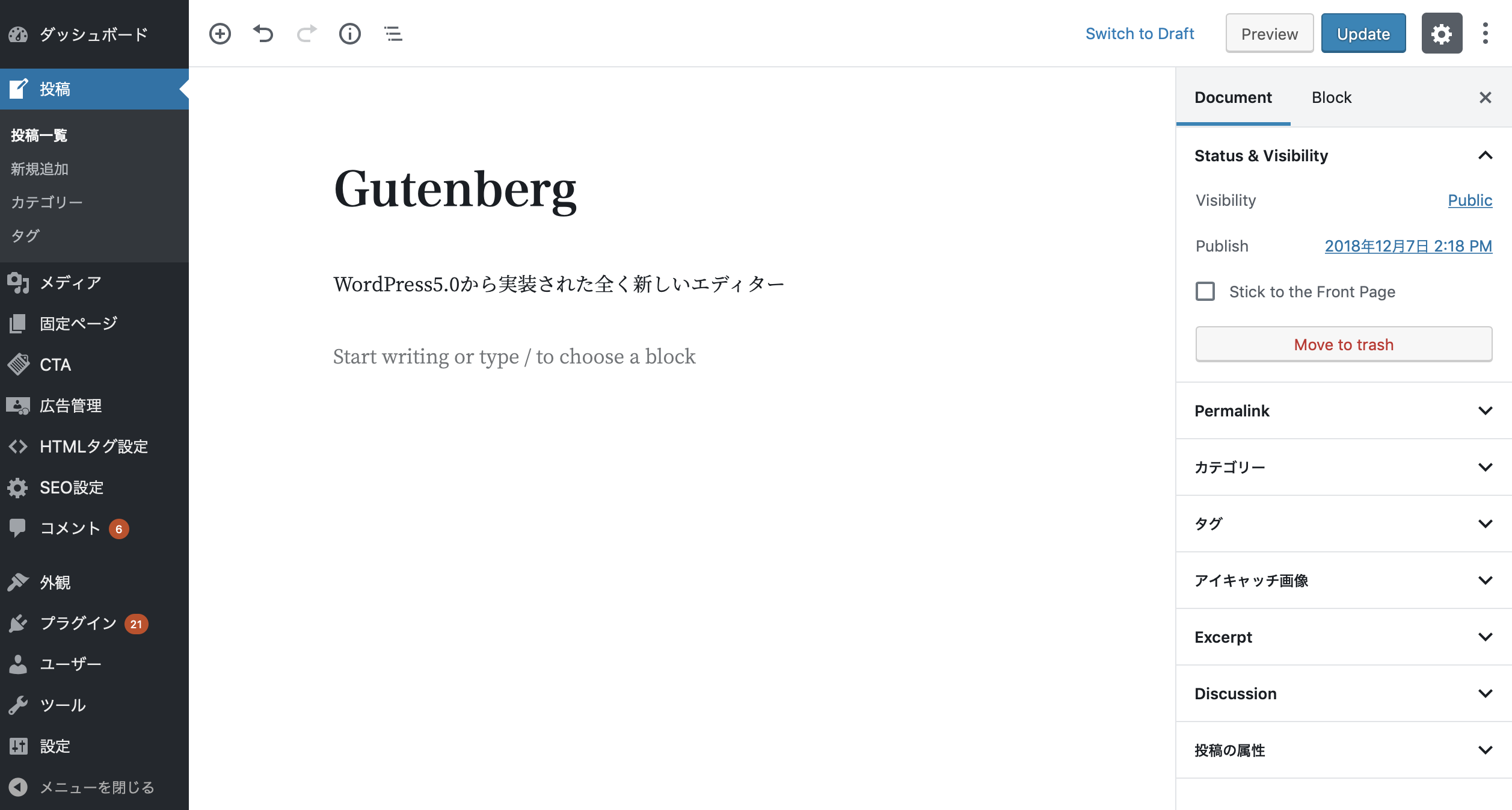
ブロックの追加をし「クラシック」ブロックを入れます。

上記画像では私の場合「よく使うもの」に分類されているので表示されていますが、もし表示されない場合は上の「ブロックの検索」窓で「クラシック」と入力して探してください。
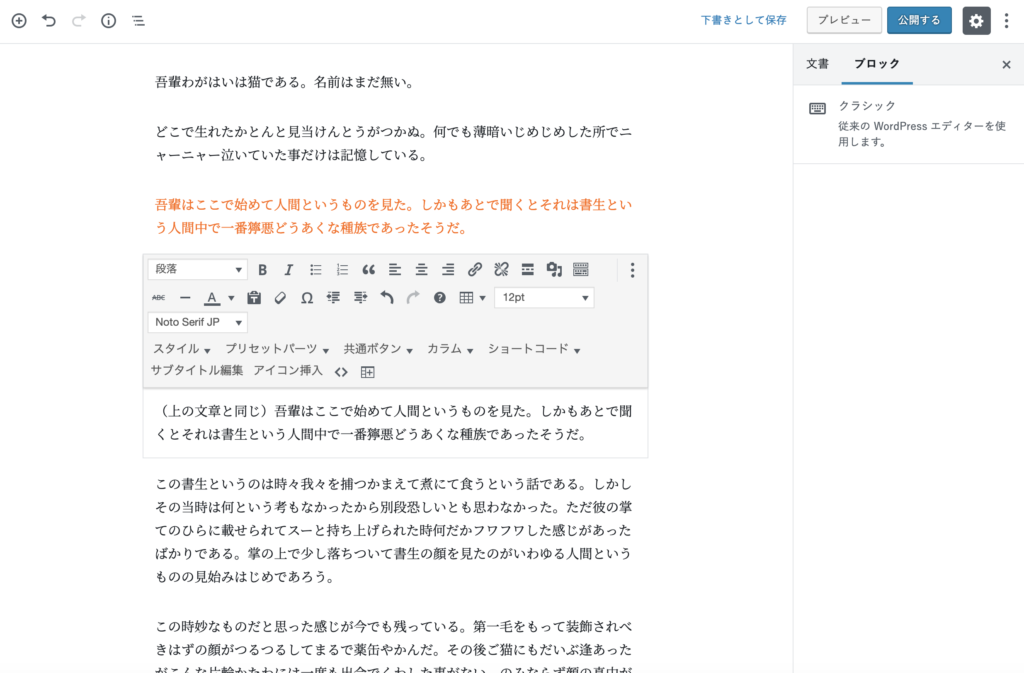
クラシックブロックを挿入するとこんな感じで人によっては見慣れた「旧エディタ」になります。

指定したい文字を選択
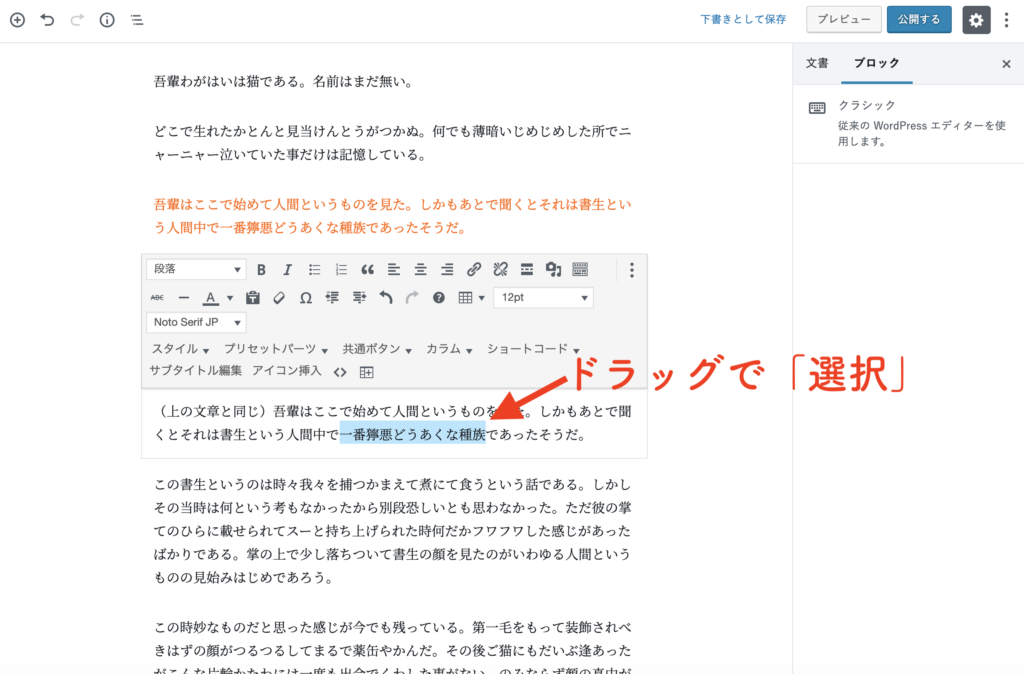
このクラシックブロックになったら次は色を変えたい文字を選択します。

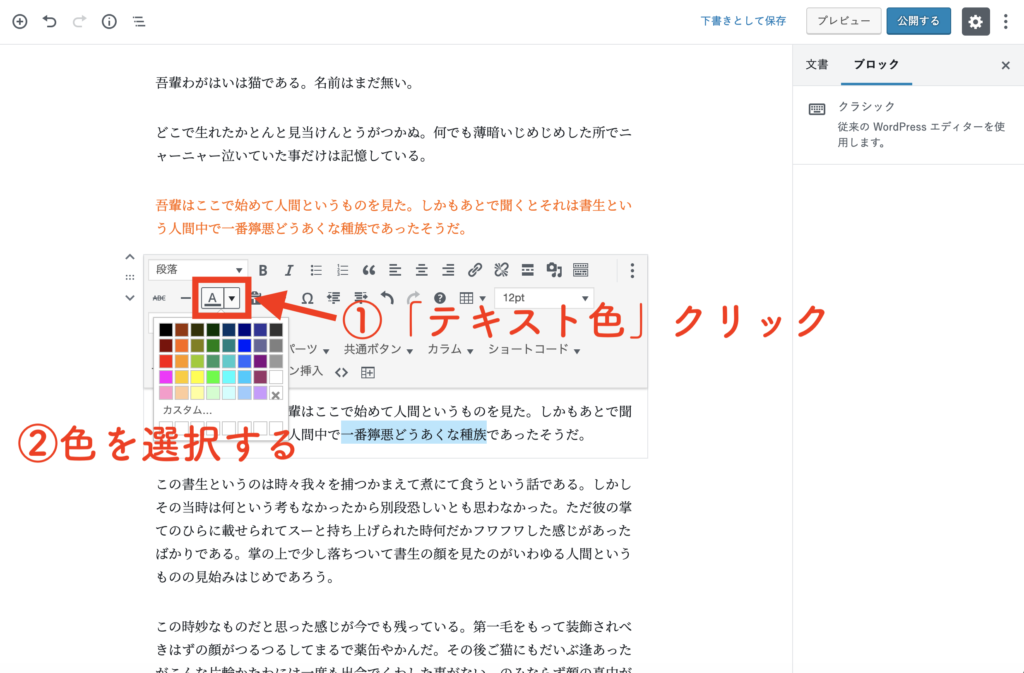
「テキスト色」から「色」を選択
「テキスト色」をクリックして下のカラーパレットから変えたい「色」を選択してください。

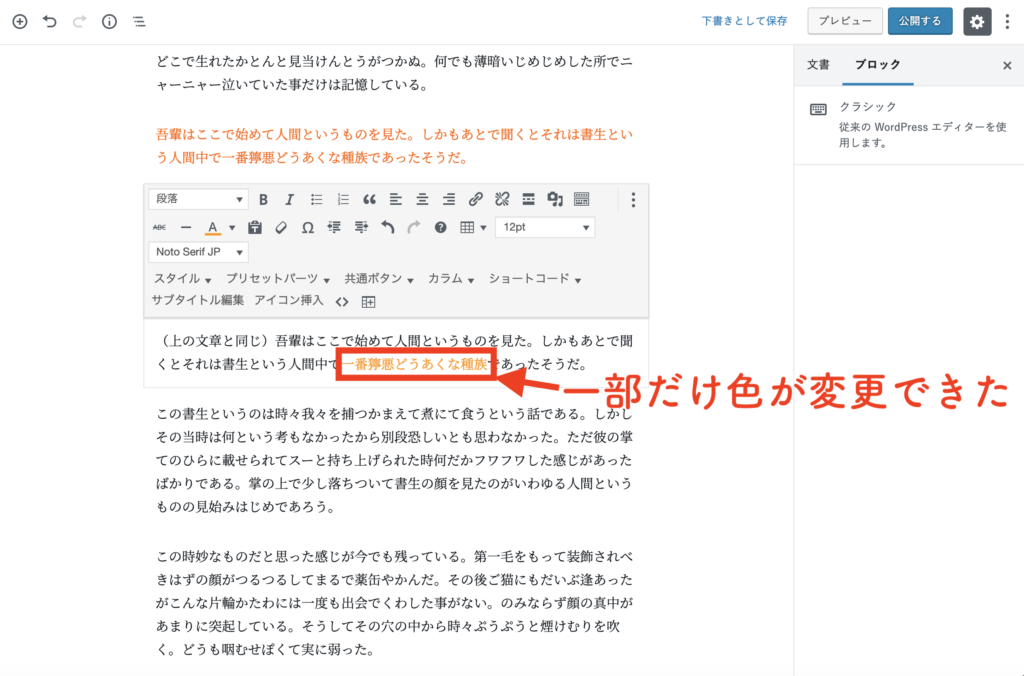
すると下記の画像のように一部の文字色だけ変更できます。

まとめ
今回は2018年12月以降のWordPress5.0「Gutenberg」で一部の文字色だけ変更する方法をまとめてみました。手順は
- 旧エディタを一部にだけ入れる
- 指定したい文字を選択
- 「テキスト色」から「色」を選択
でした。
私も新エディタになってしばらく困ったので、ご参考になれば幸いです。