WordPressを使ってホームページやブログを運営しよう!
…と思ってはみたもののいざ始めると、知らない単語が波のように襲ってきて心が折れそうになります。実際に自分も、
あーこれからこの単語全部覚えていかないといけないのか…
と、結構グロッキーになったことを覚えています。
なので、WordPressをこれから始めようという方のために、本当に最低限知っておいた方がいい単語を、まとめておくページを作っておきたいと思います。
このページでは、自分の経験を元に「あ、この単語はこういう意味(理解)なんだ」というものを順を追って紹介していきます。また、新しい発見があればその都度更新も行なっていきたいと思います。
WordPress導入編
サーバー
ホームページを置いておくための大きなコンピューターのこと。
ホームページを「家」だとすると、家を建てるための「土地」にあたります。サーバーコンピューターは年中無休で稼働しており、自分のホームページを常に閲覧者に向けて公開してくれています。
個人用のパソコンとは性能も規模もケタ違いなので、基本的には運営している会社からレンタルする「レンタルサーバー」という仕組みが一般的です。
ドメイン
「http://~~~~」で表されるホームページの存在場所を表すもの。
〜〜〜〜の部分は基本的に自分で好きなように決めることができます。
ホームページを「家」だとすると、家がある「住所」にあたり、ドメインという住所があることで、ホームページがインターネット上で存在=認識されるようになります。
ドメインを取り扱っている会社があるので、そちらと契約してドメインを使用します。
WordPress
ホームページを作るために使われるソフトウェアの一つで無料のサービス。
元々はブログを作るためのプログラムですが、応用してホームページを作成することが可能です。
世の中にある多くのホームページがこのWordPressで作られており、ホームページ作成には欠かせないものになっています。
使う時は、サーバーと呼ばれる巨大コンピューターにWordPressをインストールして使います。
ホームページを「家」だとすると、家を建ててくれる「大工さん」がWordPressです。
ダウンロード
インターネット上にあるもの(ソフトウェアなど)を自分のコンピューターに持ってくること。
文字通り「落とす(転送して持ってくる)」というような表現が使われます。
イメージとしては、「自分の持っているファミコンで遊べるソフトをおもちゃ屋さんに買いに行く」という感じ。
ダウンロードを行うためには、必ずインターネット回線が必要になります。
インストール
ダウンロードしてきたもの(ソフトウェア)をコンピューターに組み込むこと。
ダウンロードなどして手に入れたソフトウェアはインストールすることで初めて、そのコンピューター上でソフトウェアが使えるようになります。
イメージとしては、「ファミコンにソフトをセットして遊べるようにする」感じ。ファミコンとソフトだけあってもゲームはできませんが、それそれをセットして初めてそのゲームが遊べるようになるのと同じ感覚です。
サーバー
ホームページを作る場合にまず行うこととしては、
①「サーバー」と「ドメイン」を契約して
②「サーバー」というコンピューターに
③「WordPress」というソフトウェアを
④「ダウンロード」&「インストール」して使えるようにする。
というのが最初のステップになります。
ちなみに、ほとんどのレンタルサーバーにはWordPressを自動で使えるようにしてくれる「自動インストール」という機能があるので、その機能を使うことで簡単に使用できるようになります。
ドメイン
WordPress
WordPressの外観を決める「型」のこと。
たくさんの種類があり、無料のものも有料のものもある。ホームページ作成するには、自分にあったテーマを決めることが最初のステップ。
ダウンロード
テーマを使うにあたり、自分でカスタマイズ(変更)する用に作成しておく「小さなテーマ」のこと。
この「子テーマ」を使わないと、元のテーマが作成者の都合で変更された時に自分のホームページまで大きく変わってしまうことになるためホームページを作る場合には「子テーマ」を使うことが必須になります。
元のテーマ(親)と基本的にはその機能が同じですが、細かいカスタマイズは自分仕様にできる。まさに親と子の関係になっています。
テーマの編集
自分のテーマを細かくカスタマイズするのに使うWordPress内の項目のこと
開くと、わけのわからない英単語や記号が並んでおり、心が折れそうになる部分ですが、ちゃんと見ていくと多少わかるようになります。
テーマ自体に変更を加えたい時に使い、WordPressの管理画面(=ダッシュボード)の中央部分にある「外観」の一番下にあります。
インストール
WordPressにインストールして使う専用のアプリ。
スマートフォンにアプリをインストールするのと同じ感覚で、WordPressにはプラグインというサプリをインストールして使っていきます。
文字通りWordPressに差し込む(=プラグ イン)ことでに様々な機能を追加していくことができるようになります。
「テーマの編集」でカスタマイズするよりも圧倒的に簡単にカスタマイズできますが、プラグインをたくさん入れすぎるとそれぞれが干渉してしまい、トラブルの原因になります。
WordPressにインストールしても良い数としては、原則20個以下が鉄則。
固定ページ
ホームページを作成する上で、サイトの「骨格」となる静的なページのこと。
ホームページを作っていく場合は、この「固定ページ」が、ブログを作っていく場合には後述の「投稿ページ」がそれぞれサイトのメインの要素になってきます。
いわゆる企業や団体などのホームページを作る場合のそれぞれのページ(トップページ、アクセス、お問い合わせetc…)がこの「固定ページ」で作成されています。
使い方は比較的簡単で、基本的には有名な文章作成ソフトWordと同じ感じて使うことができます。
投稿(ページ)
ブログの記事やお知らせといった、サイトの「枝」となる、更新頻度が高い動的なページのこと。
新聞の大きな紙面が「固定ページ」だとすると、それぞれの小さな記事が「投稿(ページ)」にあたります。
こちらも、基本的な使い方は文章作成ソフトWordと似ていて、そこに文章や写真を入れながら記事を書いていきます。
WordPress導入まで〜まとめ〜
投稿を種類分けするために使われる基本的な分類のこと。
ピアノ、CD、オーケストラ、といったようにそれぞれの投稿がどこに分類されていくかを整理して見やすくするために使います。
WordPressの管理画面(=ダッシュボード)の一番上「投稿」内のおよそ中央部分にあります。
WordPress運用編
投稿それぞれにつけられる、写真(画像)のこと。
一覧表示などした場合に投稿の内容を一目で伝えられるため、投稿ページを作る場合には必須となります。
それぞれの投稿ごとにつけることができ、設定方法は、投稿の記事を開いた時の右側一番下「アイキャッチ画像」より設定できます。
テーマ
固定ページや投稿につけられる、「細かい住所」のこと。
ドメインの後に「http://~~~~~/piano」というように加えられて表示され、それぞれのページの存在場所を表してくれます。
イメージとしては、田中さん宅の中にある「子供部屋」「寝室」といったそれぞれの部屋の名前を表す言葉に近いです。
設定方法はそれぞれの「固定ページ」「投稿」の一番上にあるページタイトルのすぐ下にあり、それぞれ個別に変更することができます。
初心者の場合、この設定を忘れがちですが、わかりやすいパーマリンクをその都度設定しておくことは後々大切になってきます。
子テーマ
ホームページ上の様々なところに置くことができる「ボタン」のこと。
このウィジェットを設置していくことで、ホームページをいわゆるホームページらしい外観に整えていくことができるようになります。
設定方法は、WordPressの管理画面(=ダッシュボード)の中央「外観」の中の上から3つ目あたりの「ウィジェット」から設定・編集できます。
テーマの編集
プラグイン
色々なものをしまっておく「フォルダ」のこと。
あまり目にする機会はないですが、ホームページの内容を細かく設定したり手直ししたりする場合に出てくることがあります。
固定ページ
インターネットに様々な情報を載せていくための専用の言語のこと。
アメリカでは英語、フランスではフランス語というように、その国で通用する言葉というのがあると思います。インターネットという世界にもそれがあり、「インターネットの世界ではHTMLという言語しか通用しない」ということです。
しかし、先ほど固定ページや投稿(ページ)でも触れたように、WordPressでは文章作成ソフトWordと同じような感覚で“普通の文章”としてページ内容を書いていくことができます。
そのため、そのWord感覚で書いた文章を、インターネット用の言語(=HTML)に直してくれているのが、WordPressというソフトということになります。
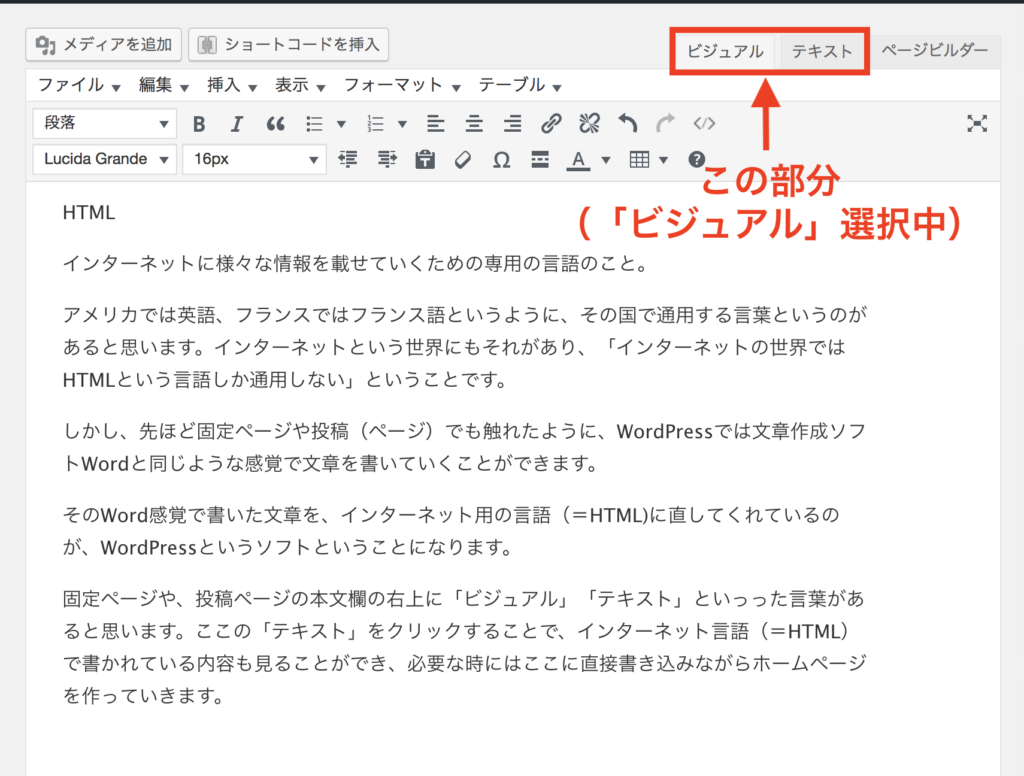
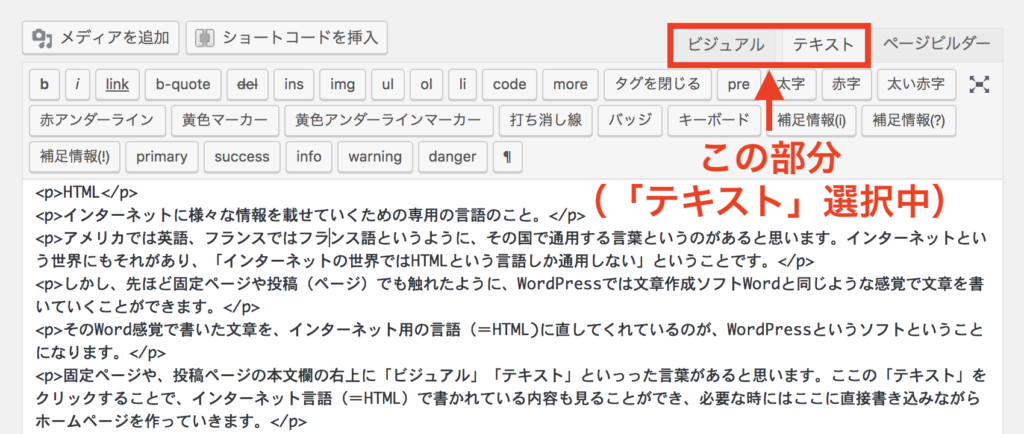
使い方としては、固定ページや、投稿ページの本文欄の右上に「ビジュアル」「テキスト」といっった言葉があると思います。ここの「テキスト」をクリックすることで、インターネット言語(=HTML)で書かれている内容を見ることができ、必要な時にはここに直接書き込みながらホームページを作っていきます。
(ビジュアル選択時)

(テキスト選択時

このようにWordPressでは、必要に応じてビジュアルとテキスト(HTML)を使い分けながらホームページを作成していきます。
投稿(ページ)
固定ページや投稿ページで記入していった文章を装飾するために使う部分。
例えば、「ある文章を色のついたボックスで囲みたい」とか「リンク先に飛ぶボタンのようにしたい」といった装飾をしたい時には、CSSと呼ばれる部分にそれ専用の文字(コード)を記入することで、装飾ができるようになります。
使い方は、WordPressの管理画面(=ダッシュボード)の左側中央「外観」の中にある「カスタマイズ」をクリックすると出てくる画面から、一番下にある「追加CSS」という部分を開き、その中に必要情報を記入していきます。
例えば、CSSに[square_btn]という内容でボタンの装飾方法を記入しておいて、それを固定ページや投稿ページのテキスト(HTML)編集で<a href="#" class="square_btn">入れたい文字</a> のように呼び出して使っていきます。
実際に「追加CSS」を使って装飾たボタンはこんな感じになります。
ボタンの例です
※リンクはありません
カテゴリー
いかがでしたでしょうか?最低限の単語を簡単にまとめるつもりが、わかりやすく書こうと思い結構な文量になってしまいました。
私自身全くの初心者からWordPressを使うようになったので、それぞれの単語を理解するまでにはかなり苦労しました。
これから、WordPressでサイト運営をしていこうとしている方の参考になれば幸いです。