ワードプレスのテーマを色々とカスタマイズしていると、固定ページに反映させることなく、「記事ページにだけCSSを適用させたい」という場面が出てきました。
色々なブログを参考にさせて頂きつつ、自分にとってしっくりくるものがなかったため今回は、「記事にのみCSSを適用させる方法」について書いておこうと思います。
ちなみに、この方法を使えば、「特定の記事に特定のCSSを適用させること」も可能になりますので、併せてご参考ください。
なお、この記事内容は下記のサイトを参考にさせて頂いております。ありがとうございます。
この記事の内容でできるようになること
・プラグインは使わない。
・固定ページには反映させずに記事(投稿)ページにのみCSSを適用させる。
・記事ごとにCSSを記載できる“カスタムフィールド”を作成する。
header.phpにコードを記入する
まず、header.php の中にある <head> と</head>で囲まれている中 に以下のコードをコピペします。CSSに関する記述が見える場合は、その近くに、もし自信がない場合は、<head>のすぐ後に貼るといいと思います。
貼り方
WordPressの管理画面から
①「外観」→「テーマの編集」→「header.php」を開く
※<head> が見つからない場合
②パソコンの「control」+「F」を押すと検索窓が出るので「head」と検索する。
③下のコードを、<head> と</head>で囲まれている中にコピペする。
<?php if (is_single())
{
$article_css = get_post_meta($post->ID,article_css,true);
if($article_css)
{
echo <<<EOS
<style type="text/css">
$article_css
</style>
EOS;
}
}
?>
このコードの意味は、「記事ページであれば article_css という名前のカスタムフィールドに書かれた値を出力します」という内容になります。
カスタムフィールドを表示させる
先ほどのコードを記入しておくことで、各記事の下部に「カスタムフィールド」と呼ばれる、CSSを記載する部分が現れます。
表示方法は、
①WordPressの管理画面右上にある「表示オプション」をクリック
②「カスタムフィールド」にチェックを入れる
と投稿記事の下にカスタムフィールドが出るようになります。
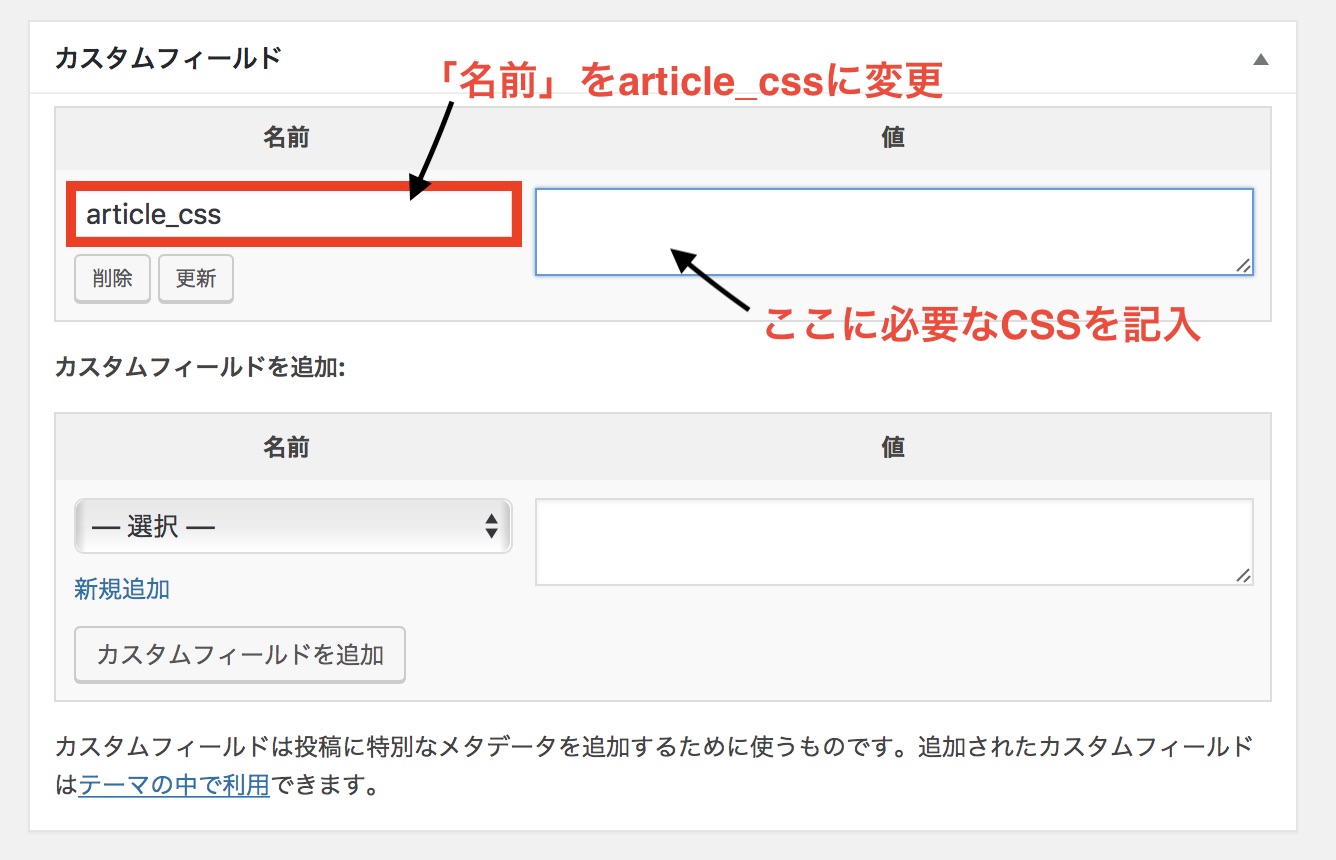
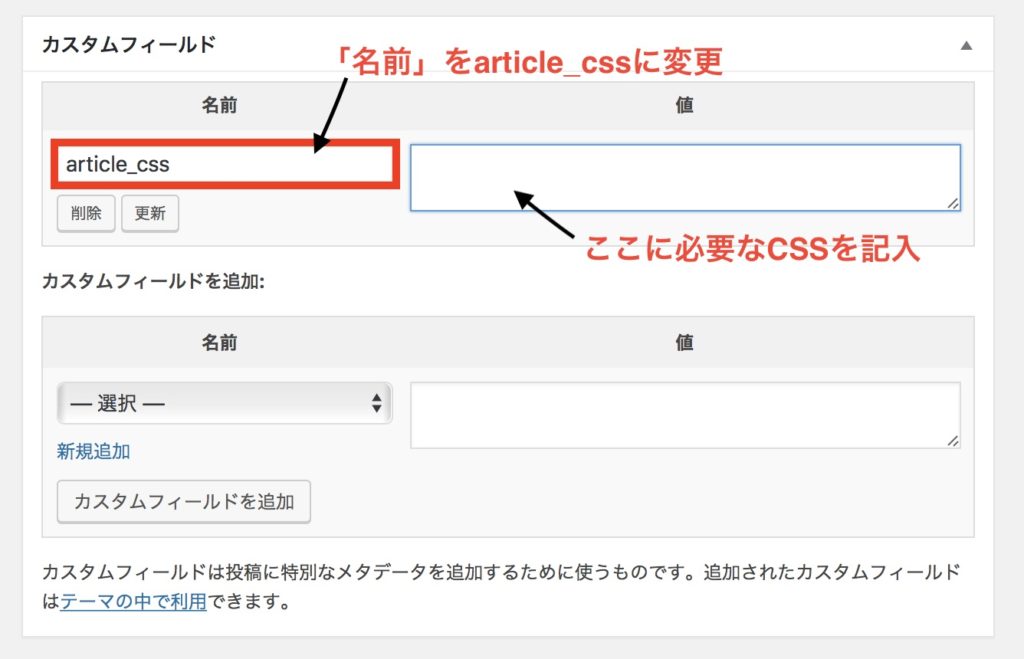
カスタムフィールドに必要なCSSを記入する
そして、このカスタムフィールドに、その記事にのみ適用させるCSSを記入することができます。

私の場合は、ホームページとして運用しているサイトで、固定ページのタイトルタグ(h1〜h4)には適用させたくないけど、投稿記事のタイトルタグ(h1〜h4)には適用させたい下線などをこの部分に記載して使っています。
ただ、毎回の記事でこのCSSを記載する必要があるため、そういう意味では手間もかかります。(今は、メモ帳に記載したものを毎回コピペしています…)
もし、同じ内容をもっといい方法でできるという場合には、ぜひご教授ください。